Adobe AD0-E722 Adobe Commerce Architect Master Exam Practice Test
An Adobe Commerce Architect needs to ensure zero downtime during the deployment process of Adobe Commerce on-premises. Which two steps should the Architect follow? (Choose two.)
Answer : A, C
Option D is incorrect because there is no such option as --convert-old-scripts-true for the bin/magento setup:upgrade command. This option does not exist in Magento 2 and does not have any effect on the deployment process or the downtime.
Option E is incorrect because there is no such config flag as developer/zero_down_time/enabled in Magento 2. This flag does not exist in Magento 2 and does not have any effect on the deployment process or the downtime.
1: Blue-green deployment | Adobe Commerce Developer Guide
2: Deploy Magento to production | Adobe Commerce Developer Guide
3: Command-line installation options | Adobe Commerce Developer Guide
A developer needs to uninstall two custom modules as well as the database data and schemas. The developer uses the following command: bin/magento module:uninstall Vendor_SampleMinimal Vendor_SampleModifyContent
When the command is run from CLI, the developer fails to remove the database schema and data defined in the module Uninstall class. Which three requirements should the Architect recommend be checked to troubleshoot this issue? (Choose three.)
Answer : B, D, F
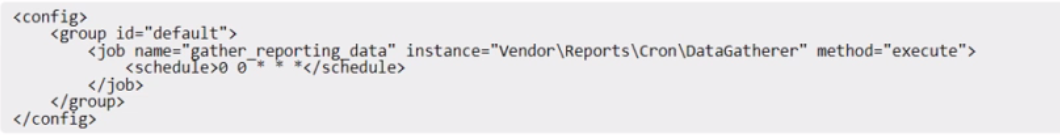
A custom cron job has been added to an Adobe Commerce system to collect data for several reports. Its crontab. xml configuration is as follows:

The job is data intensive and runs for between 20 and 30 minutes each night.
Within a few days of deployment, it is noticed that the sites sitemap. xml file has not been updated since the new job was added.
What should be done to fix this issue?
Answer : B
The issue here is that the gather_reporting_data job is running for a long time and blocking the sitemap_generate job from running. The solution is to create a new cron group for the reporting job and specify <use_separate_process>i</use_separate_process> so that the reporting job runs in a separate process and does not block the sitemap_generate job.Reference: https://experienceleague.adobe.com/docs/commerce-cloud-service/user-guide/architecture/starter-architecture.html?lang=en#cron-groups-and-processes
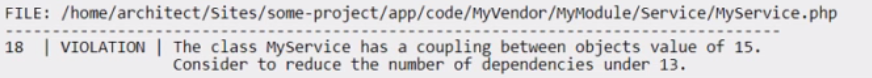
An Adobe Commerce Architect runs the PHP Mess Detector from the command-line interface using the coding standard provided with Adobe Commerce. The following output appears:

The Architect looks at the class and notices that the constructor has 15 parameters. Five of these parameters are scalars configuring the behavior of MyService. The class also contains three constants referencing one other class.
How should the Architect fix the code so that it complies with the coding standard rule?
Since the last production deployment, customers can not complete checkout.
The error logs show the following message multiple times:
main.CRITICAL: Report ID: webapi-61b9fe83f0c3e; Message: Infinite loop detected, review the trace for the looping path
The Architect finds a deployed feature that should limit delivery for some specific postcodes.
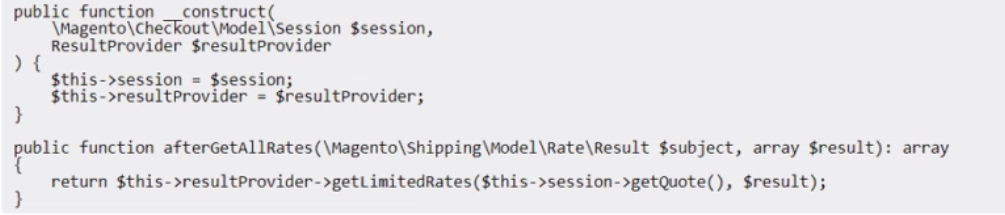
The Architect sees the following code deployed in etc/webapi_rest/di. xml and etc/frontend/di. Xml

LimitRates.php:

Which step should the Architect perform to solve the issue?
Answer : C
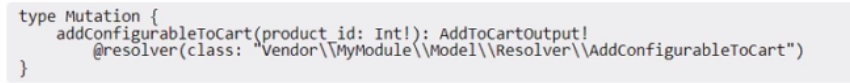
An Adobe Commerce Architect is creating a new GraphQL API mutation to alter the process of adding configurable products to the cart. The mutation accepts configurable product ID. If the given product has only one variant, then the mutation should add this variant to the cart and return not nullable Cart type. If the configurable product has more variants, then the mutation should return not nullable Conf igurableProduct type.
The mutation declaration looks as follows:

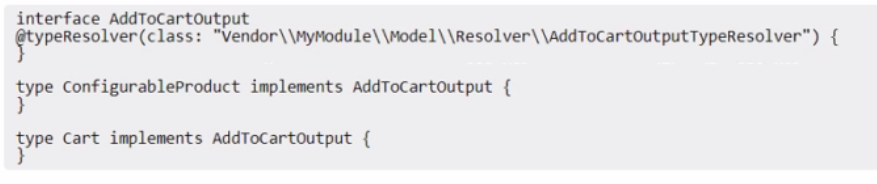
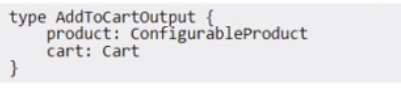
How should the Adobe Commerce Architect declare output of this mutation?
A)

B)

C)

Answer : B
According to the Adobe Commerce documentation, the output of a GraphQL mutation is declared by specifying the type of the data returned by the mutation. The type can be either a scalar type (such as String, Int, Boolean, etc.), an object type (such as Cart, Product, Customer, etc.), or a union type (such as SearchResult, which can be either Product or Category). A union type is used when the mutation can return more than one possible type of data, depending on the input or the logic of the mutation. In this case, the mutation can return either a Cart type or a ConfigurableProduct type, depending on the number of variants of the configurable product. Therefore, the output of the mutation should be declared as a union type that includes both Cart and ConfigurableProduct types. Option B is the only option that correctly declares a union type using the pipe symbol (|) to separate the possible types. Option A and Option C are incorrect because they use brackets ([ ]) and curly braces ({ }), which are used for declaring list types and input object types, respectively.
A company wants to build an Adobe Commerce website to sell their products to customers in their country. The taxes in their country are highly complex and require customization to Adobe Commerce. An Architect is trying to solve this problem by creating a custom tax calculator that will handle the calculation of taxes for all orders in Adobe Commerce.
Following best practices, how should the Architect add the taxes for all orders?
Answer : C
According to the Adobe Commerce documentation, the best way to add a custom tax calculation to all orders is to declare a new total collector in the ''etc/sales.xml'' file of a custom module. This way, the custom tax logic can be implemented in a separate class that extends the \Magento\Quote\Model\Quote\Address\Total\AbstractTotal class and overrides the collect() and fetch() methods. The collect() method is responsible for calculating the tax amount and adding it to the quote address, while the fetch() method is responsible for displaying the tax amount in the cart and checkout pages. The new total collector can be assigned to any area of the order totals, such as before or after the subtotal, shipping, or grand total.
How to add custom fee or discount to order totals in Magento 2