Adobe Commerce Front-End Developer Expert AD0-E720 Exam Practice Test
An Adobe Commerce developer is customizing buttons for a custom theme that inherits Magento/blank theme and needs to override the default values. Where would the default values for the buttons be located?
Answer : A
To find the default values for the buttons, the developer needs to look at the lib/web/css/source/lib/_buttons.less file. This file contains various variables, mixins, and styles for defining and customizing buttons. The developer can override these values in their custom theme by using the .lib-button() mixin or by creating their own mixins or classes. For example:
.lib-button( @_button-selector, @_button-type, @_button-shape, @_button-color, @_button-background, @_button-border, @_button-text-transform, @_button-box-shadow, @_button-hover-color, @_button-hover-background, @_button-hover-border, @_button-hover-box-shadow );
The lib/web/less/source/lib/_buttons.less and lib/web/css/source/lib/_button.less files are not valid and do not exist. Reference: [Buttons], [Magento UI library]
Where are the Magento Ul library LESS files located?
Answer : B
This directory contains various LESS files that define variables, mixins, functions, and styles for common UI elements and components. The Magento_Ui/web/css/source and lib/web/css/source/lib directories are not valid and do not contain the Magento UI library LESS files. Reference: [Magento UI library], [Magento UI library source files]
An Adobe Commerce developer needs to debug an issue, where the path of the block template was invalid and the warning was added to a log file. Which mode are errors only written to a log file and not displayed?
Answer : B
The default and production modes are the modes where errors are only written to a log file and not displayed on the screen. This is done to prevent exposing sensitive information to users and attackers. The default mode is the mode that Adobe Commerce runs in by default if no other mode is specified. The production mode is the mode that Adobe Commerce runs in when it is deployed to a live site. The developer can use the following command to check the current mode:
bin/magento deploy:mode:show
An Adobe Commerce developer is building a theme Vendor/Orange and needs to customize the header of email templates. Where in the theme does the developer need to place the new template for this customization?
Answer : B
To customize the header of email templates, the developer needs to place the new template in the /Magento_Email/email/header.html path of the theme. This will override the default header template from the Magento_Email module. The /Magento_Email/templates/override/html/header.html path is not valid and will not work. The /Magento_Theme/html/header.html path is used for customizing the header of web pages, not emails. Reference: [Customize email templates], [Email templates overview]
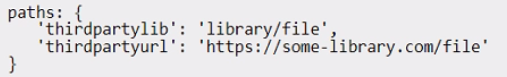
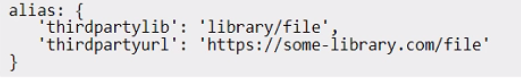
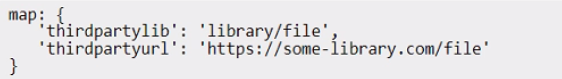
An Adobe Commerce developer needs to alias URLs and third party libraries inside a require js-config.js file. Which configuration would the developer use?
A)

B)

C)

Answer : B
To alias URLs and third party libraries inside a requirejs-config.js file, the developer should use the paths configuration option. This option allows the developer to map module names to URLs or paths relative to the baseUrl. For example:
var config = { paths: { 'jquery': 'https://code.jquery.com/jquery-3.6.0.min', 'custom': 'Vendor_Module/js/custom' } };
This will map the module name 'jquery' to the URL of the jQuery library and the module name 'custom' to the path of the custom module. The developer can then use these module names in other modules or files without specifying the full URL or path.
Option A is not correct because it uses the shim configuration option, which is used to define dependencies and exports for non-AMD modules, not to alias URLs or paths. Option C is not correct because it uses the map configuration option, which is used to map module names to other module names for specific contexts, not to alias URLs or paths. Reference: [RequireJS configuration], [RequireJS paths]
An Adobe Commerce developer created a module called Orange_Customer. In customer information.
Where would the developer place this file?
Answer : C
To place a template file for a custom module, the developer should follow this path pattern:
app/code/<Vendor>/<Module>/view/<Area>/templates/<Template>
In this case, the vendor name is Orange, the module name is Customer, the area is frontend, and the template name is customer-info.phtml. Therefore, the correct path is:
app/code/Orange/Customer/view/frontend/templates/customer-info.phtml
The following paths are not correct and will not work:
app/code/Orange/customer/view/frontend/web/templates/customer-info.phtml: This path is incorrect because it uses web instead of templates, which is used for storing web assets like CSS, JS, and images, not template files.
app/code/Orange/Customer/frontend/templates/customer-info.phtml: This path is incorrect because it misses the view directory, which is required for separating frontend and backend templates.
An Adobe Commerce developer wants to determine which template is rendering a specific element on the storefront. Which two methods can they use to turn on template hints? (Choose two.)
Answer : A, D
Template hints are a useful tool for frontend developers to determine which template is rendering a specific element on the storefront. Template hints can be turned on using either of these two methods:
In the Admin Panel, navigate to Stores > Configuration > Advanced > Developer > Debug. Set Enabled Template Path Hints for Storefront to Yes